旨在将Material Design 的经典美学与论坛社区的功能性完美融合的模板。
【这是预告】
预计在2024年9月(及9月之后)发布,敬请期待。
免费主题不提供技术支持。

与时俱进的设计美学
MD-Board不仅继承了Material Design的精髓,更在2024年巧妙融入了现代论坛社区的需求与特性。这一经典设计风格,即便在今日,依然以其简洁、直观和富有层次感的界面,为用户带来前所未有的视觉与操作体验。Material Design的卡片式布局、清晰的视觉层次以及丰富的交互元素,使得MD-Board在众多模板中脱颖而出,成为用户心中的优选。
MD-Board的诞生,也离不开对前辈们的致敬。
- “Huan_Cheng_233”的“MD风格”主题
- 尽管那次尝试未能完全成功,但它为后续在Xiuno BBS中实现Material Design风格主题奠定了基础。
- 受“MDClub”启发:
- 该程序在Material Design风格的实现与应用上提供了丰富的经验与思路。
- 受“无垠”开发的MDx主题启发:
- MDx主题在细节处理、用户交互等方面展现出的优秀设计,为我们提供了宝贵的灵感。
- 受“EAimTY”开发的“materiality”主题启发
- 受“LychApe”开发的“DreamCat”主题启发
稳健而灵活的兼容性
我们理解到一个成功的论坛社区需要不断的创新和发展,但同样重要的是维护现有的功能生态。因此,在MD-Board的设计过程中,我们采取了谨慎的态度,尽量避免对现有架构进行大刀阔斧的改动。这意味着,您已有的各种插件能够无缝集成,确保您的用户体验流畅无阻,同时保留原有的UI美感。
跨平台无缝体验
随着移动互联网的发展,许多服务转向原生应用程序,有时忽略了Web端的用户体验。MD-Board坚持Web技术的核心价值,利用先进的响应式设计原则,提供了一个真正跨设备的解决方案。无论是在桌面电脑、平板还是手机上,用户都能享受到一致且丰富的互动体验。
MD-Board让网页版的表现力和交互性几乎可以媲美原生应用,无需下载额外软件即可获得全面的服务。
当然,你也可以将自己的网站封装成独立的App,供手机用户安装使用。
面向所有人的无障碍设计
MD-Board在设计中充分考虑了无障碍性,致力于让每位用户都能轻松访问和使用。
MD-Board严格遵循HTML5的语义化标准,使用了如header、nav、main、footer等标签来定义页面的结构,这些标签不仅增强了页面的可访问性,也使得搜索引擎能更好地理解页面内容。
为了进一步提升辅助技术的理解能力,MD-Board在关键元素上合理使用了ARIA的role属性,为屏幕阅读器等辅助设备提供了更丰富的上下文信息。
MD-Board支持CSS的prefers-reduced-motion媒体查询。若用户系统设置偏好为减少动画,MD-Board将自动消除绝大多数动画效果,以提供更加舒适的浏览体验。
MD-Board积极响应用户系统的颜色偏好设置。若系统支持prefers-color-scheme媒体查询,MD-Board将自动切换至黑暗模式,以适配用户的系统设置,带来沉浸式的观感。此外,MD-Board还提供了标准暗色与纯黑色两种黑暗模式选项,纯黑色选项可进一步提升对比度,满足特殊用户的需求。
几乎支持全键盘操作:为了提升键盘用户的操作效率,MD-Board在设计中充分考虑了键盘导航的便捷性。用户几乎可以使用键盘完成所有操作,如浏览帖子、回复评论、切换页面等,无需频繁切换至鼠标。
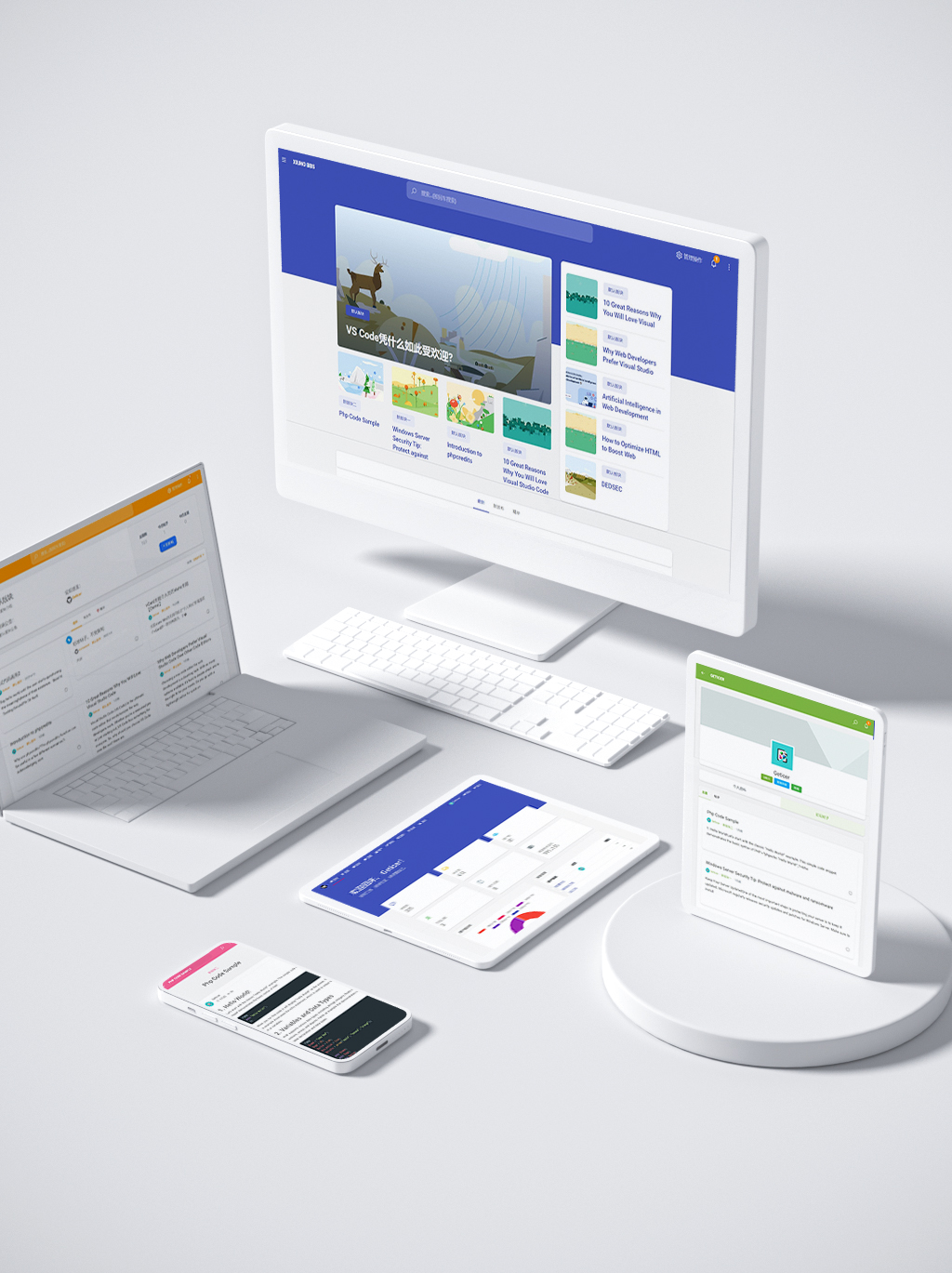
截图展示
正在重新截图。
- 主页
- 社区动态
- 单个板块
- 帖子
- 发布帖子
- 个人中心
- 搜索
- 登录
最后于 2024-10-22
被Tillreetree编辑
,原因: